Keeping Pace with Innovation: The Advancements of Drupal 10
Explore the standout innovations of Drupal 10, from improved theming to enhanced performance, that affirm Drupal as the ultimate platform for building digital experiences.
The current breakneck pace of development within the Drupal ecosystem makes it challenging to keep track of all the new features and improvements. As we prepare for the release of Drupal 11 next week, it's an opportune time to review the extensive innovations introduced in Drupal 10. Let's look back at some of the significant advancements of Drupal 10, before we focus our attention on the next major release.
Modernized User Experience
Drupal 10.0 marked a significant aesthetic upgrade with the introduction of Olivero and Claro as the new default themes, providing a contemporary look that enhances both frontend and backend user interactions. The Claro administration theme offers an accessible, clean interface for efficient site management. These themes replace the older Bartik and Seven, although they remain available as contributed projects for those who prefer them.
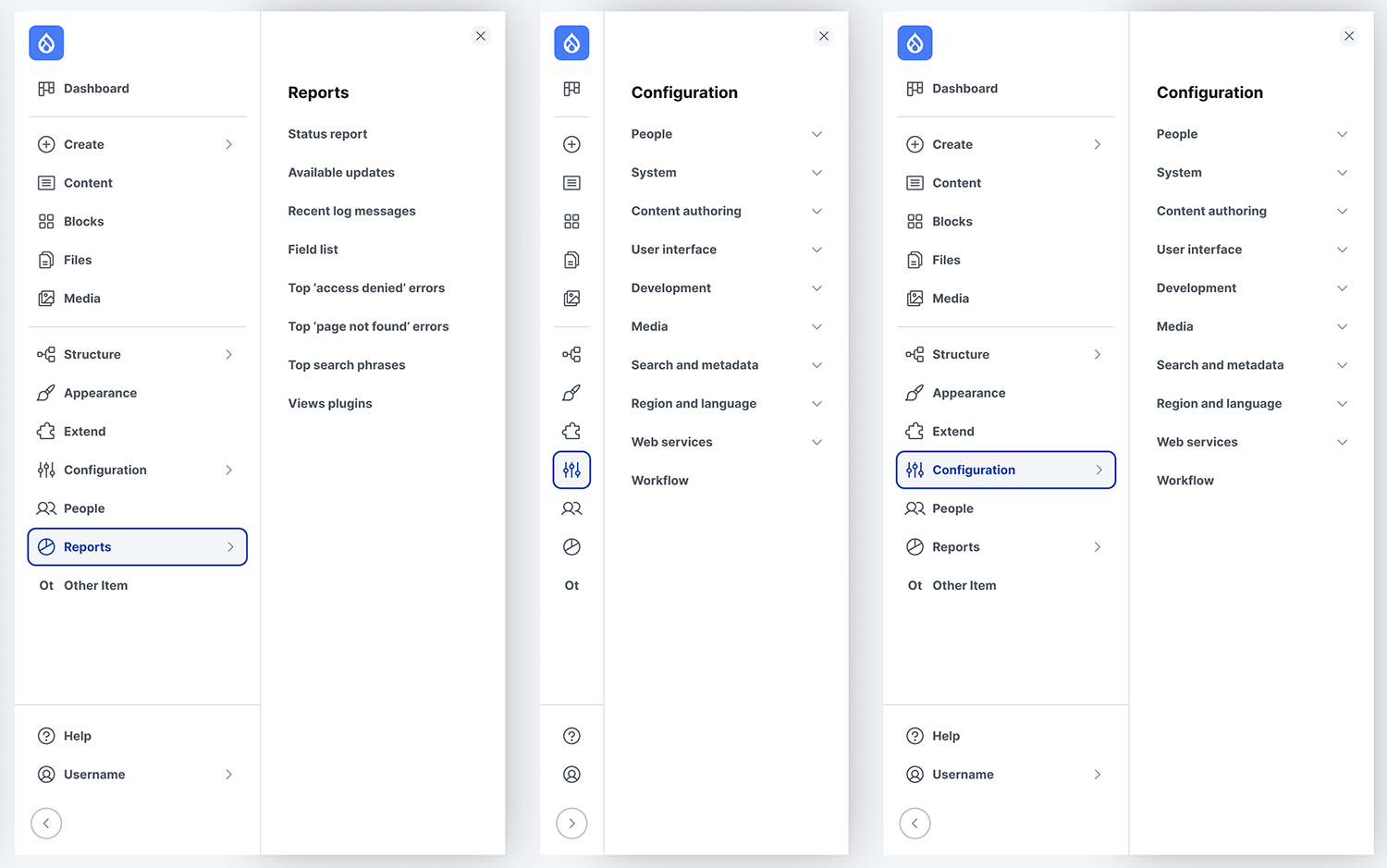
Drupal 10.3 is shipped with a new experimental Navigation module that introduces a collapsible, vertical sidebar for the administrative interface, featuring full-height drawers for sub-menus that accommodate deeper navigation levels. Admins can add new menus or modify the default Drupal logo, and the module integrates with the Layout Builder module to facilitate easy addition and reordering of menu blocks.

Additionally, the Navigation module includes a new menu for content creation and management, enhancing accessibility to content-related tasks and improving user experience.
Advanced Content Creation and Management
The upgrade to CKEditor 5 was a crucial enhancement in Drupal 10.0, addressing the imminent end-of-life of CKEditor 4. This new version introduces a more streamlined editing experience, equipped with in-place controls and expanded format support.
Further enhancements, such as auto-formatting capabilities and customizable language options for source code in the editor, make content editing more intuitive and powerful. CKEditor's language selector can now be configured to only show languages supported on the site.
The stable release of the Workspaces module in Drupal 10.3 offers sophisticated content staging environments, allowing content teams to prepare and review changes comprehensively before going live.
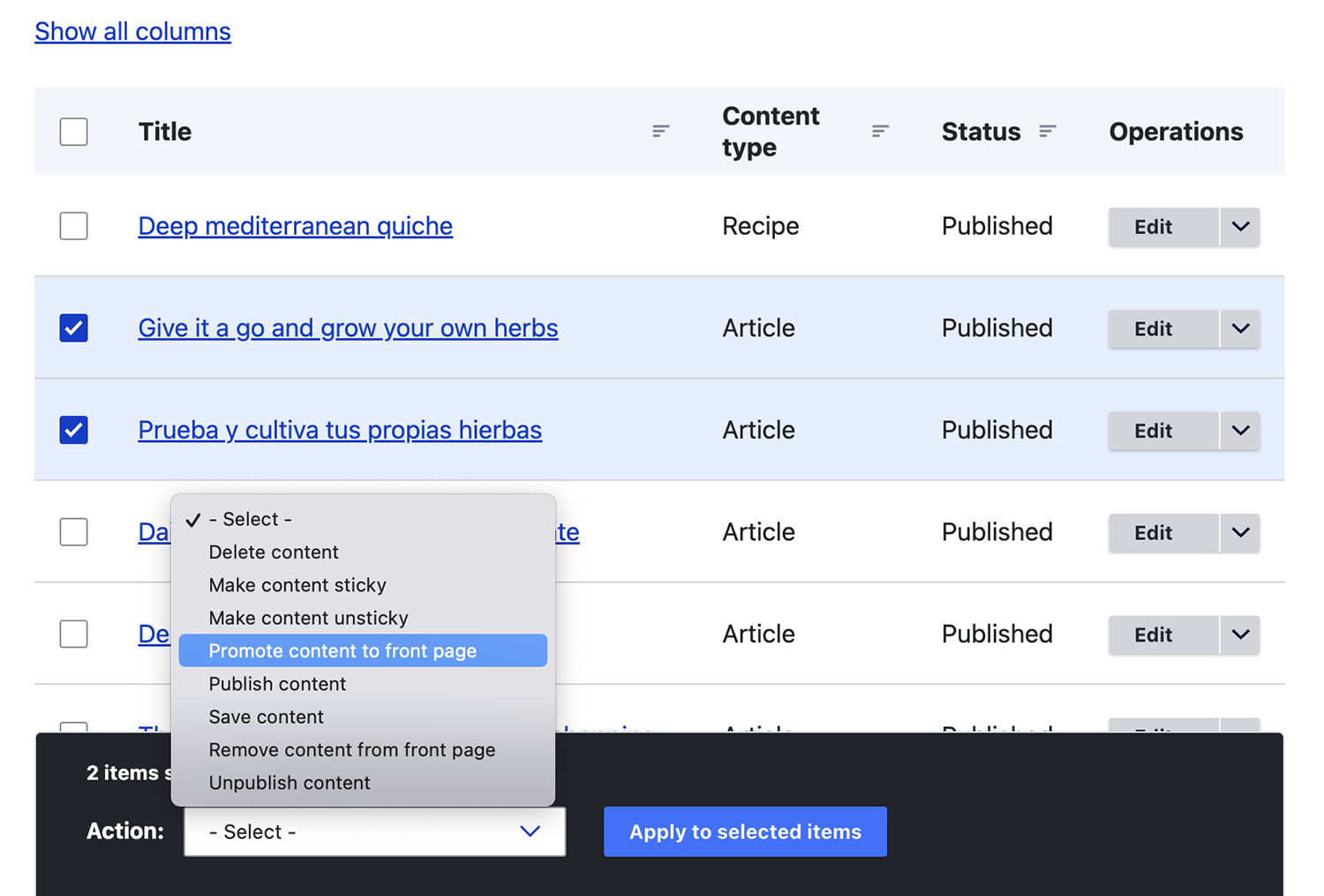
An improved floating action bar in bulk operation forms conserves space when not in use yet allows for straightforward execution of actions on multiple selected content items without scrolling.

Additionally, Drupal has introduced a unified entity revision editing system, simplifying the management of previous content versions across different types, such as blocks, nodes, or other entities. This enhancement ensures a consistent revision management experience, aligning custom entity types with Drupal core standards.
Site building enhancements
Drupal 10 introduces a range of features that significantly streamline and enhance the site-building experience. These improvements cater to a more intuitive and efficient backend management process, which is crucial for Drupal administrators and site builders.
Drupal introduced a revamped block and page management interface, making it much more logical and flexible. There are also considerable improvements to how fields are managed. Drupal 10.1 simplified the process of reusing existing fields across different content types, copying settings from previously configured fields to maintain consistency without repetitive setup. This version also introduces the ability to enforce specific text formats on text fields, which streamlines content creation and ensures format consistency across the site.
The handling of taxonomy terms and menu items has been refined to facilitate easier content organization. Drupal 10.2 introduced a much improved interface for managing taxonomy terms, including options for adding child terms directly, which simplifies the process of organizing hierarchical content. For menus, a similar functionality has been added that enhances the placement and management of menu items, making site navigation structuring more intuitive.
The introduction of responsive grid formats for Views in Drupal 10.0 allows site builders to create layouts that adapt more fluidly to various screen sizes. This feature utilizes a dynamic column and gutter spacing system that adjusts based on the screen width, improving the responsiveness of content presentation without additional coding.
Administrative listings are easier to create in the Views backend, with the introduction of a new option that allows rendering pages using the administration theme regardless of their path.
Drupal 10.3 introduced Recipes, a transformative feature that allows for the automation of module installation and configuration. Recipes can be composed of other recipes, providing unprecedented flexibility. This functionality mirrors the capabilities of install profiles but with enhanced versatility---multiple recipes can be applied sequentially to build or modify site features dynamically.
A New Chapter in Theming
Drupal 10 introduces several tools that significantly ease the theme-building process. The Starterkit theme generation tool, introduced in version 10.0, streamlines the creation of custom themes. It minimizes risks associated with updating the base theme, ensuring that customizations are maintained without disruption.
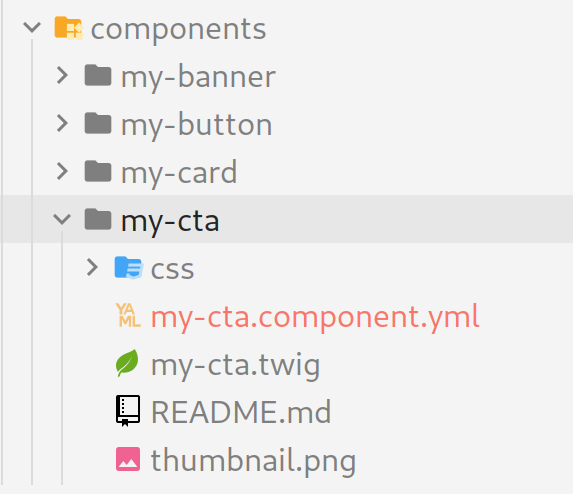
The Single Directory Components module, launched in Drupal 10.1 and stabilized by 10.3, simplifies UI development. It allows developers to organize templates, stylesheets, and JavaScript into single component folders, streamlining management and enhancing reusability.

Drupal 10 also enhanced headless frontend capabilities by improving core APIs and adding new ones for better integration with modern JavaScript frameworks. This makes Drupal an optimal backend for delivering dynamic, interactive web experiences through advanced frontend technologies.
Enhanced Performance
The removal of support for Internet Explorer in Drupal 10.0 enabled the use of modern web technologies, boosting site performance significantly. The BigPipe feature, which became more integrated in Drupal 10.1, optimizes page loading times by allowing dynamic parts of the page to load independently of the initial page load.
BigPipe in Drupal allows for dynamic parts of the page to load post-initial page load, speeding up content delivery. From version 10.1, BigPipe also enhances user experience by providing interface previews for delayed content, reducing page reflows.
Responsive images and oEmbed content can now be lazily loaded with precise dimensions, ensuring faster initial page loads. HTML and AJAX responses can be served ahead of fully processed JavaScript and CSS, improving the time to first byte on cache misses. JavaScript is now minified on the fly, eliminating the need for additional build steps or modules.
The configuration of AJAX request types has been optimized to allow caching of certain dynamic requests using render and edge caching, speeding up response times. Views AJAX pagers and filters now automatically leverage this enhancement.
Additionally, a new elapsed time formatter calculates durations on the frontend and can be fully cached, greatly increasing accuracy and cache hit rates for end users.
The Developer Experience
With Drupal 10's architecture now relying on Symfony 6.2 and requiring PHP 8.1, the platform leverages the latest developments in these underlying technologies to offer enhanced security and performance. Subsequent updates have kept pace with new releases in these technologies, ensuring compatibility and taking advantage of new features like PHP attributes for improved annotation in Drupal 10.2. Drupal 10.2 already supports PHP 8.3.
Drupal 10.2 and 10.3 introduced better configuration management, support for PHP Fibers in rendering processes, and simplified service creation using Symfony's autowiring. The adoption of modern PHP features helps developers write cleaner, more maintainable code.
Newly added APIs include Configuration Actions, Configuration Checkpoints and Default Content.
On the accessibility front, Drupal has incorporated automated Axe Core scans into its Nightwatch tests to ensure that new features do not regress on accessibility standards.
Global Impact
Achieving recognition as a Digital Public Good with Drupal 10.1 underscores Drupal's commitment to fostering a more equitable digital future. This designation aligns with the efforts to utilize open-source technologies to meet the United Nations' Sustainable Development Goals, promoting global access to cutting-edge technology and community-driven development.
Preparing for Drupal 11 and Beyond
As we anticipate the release of Drupal 11 in the week of July 29th, Drupal 10 will enter the Long Term Support phase. Beginning with Drupal 10, a new major version of Drupal will be released every two years in even years. Each version is actively supported for about two years, followed by an additional two years of maintenance and security coverage. This ensures that each version receives support until two more major versions have been released.
For instance, with Drupal 11 releasing in July 2024, Drupal 10 will continue to be supported until the release of Drupal 12 in mid-to-late 2026. This structured cycle allows users and developers to plan upgrades and transitions effectively, ensuring that Drupal remains a secure and cutting-edge platform.
Drupal 10 showcases the significant efforts and advancements made by the Drupal community in enhancing this already sophisticated framework. The pace of innovation is impressive, highlighting the community's commitment to staying at the forefront of digital experience solutions. Drupal 10 stands as a testament to these achievements, demonstrating the community's dedication to pushing the boundaries of what open-source technology can do. This version paves the way for future growth and ongoing improvements of the Drupal platform.
Considering the huge leap that version 10 has made, we cannot wait to see what Drupal 11 has in store. Stay tuned as we report about our Drupal 11 findings soon!
About the author
Thijs Boots (Drupal.org / Twitter) has turned his passion for design and technology into a career. Starting in the early 90s, Thijs started creating ANSI-based user interfaces for dial-up bulletin board systems. With the arrival of the internet, he shifted into frontend design and development. In 2011, he co-founded The Savvy Few, an Amsterdam-based creative digital agency with a strong focus on Drupal. Thijs is an active member of the Drupal community who regularly attends Drupal events across Europe. He divides his time between The Netherlands and Malaysia, where he regularly helps organize local meetups and contribution events for the local Drupal community.